9.5 CSS File and Reset
Now that we’ve refactored our test page into a layout (default.html) and a page template (index.html), we’re going to start the process of breaking our monolithic HTML/CSS file into its component parts. The first step is to create a standalone CSS file with a reset that eliminates troublesome browser defaults for margins, padding, etc. (Listing 7.18). Then we’ll pull all the CSS out of the test site’s style block and put it into the same external file.
To get started, create a new folder in the project directory called css, and then create a new file in that directory called main.css, either using the terminal like in Listing 9.3, or by just adding the folders and files in your text editor.
Listing 9.3: Creating a new CSS folder and blank document in the terminal.
$ mkdir css $ touch css/main.css
You have to name your directory exactly css, because Jekyll automatically looks for CSS files in that location, but you can use whatever filename makes you happy for the actual CSS file.
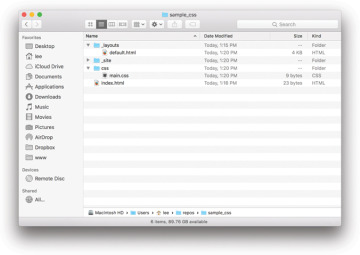
After you’ve created the folder and file as in Listing 9.3, your project directory should look something like Figure 9.7.

Figure 9.7: The new css folder and main.css file.
Recall from the discussions in Section 7.5 and Section 7.7 that browsers have builtin default styling for many common elements. Those browser defaults can differ from browser to browser, and if we were to allow them to remain it would mean that many elements on the page would start with styles we didn’t pick. No self-respecting and properly perfectionist developer wants to leave the appearance of important elements up to the browser makers, so we’ll apply a full CSS reset to create a blank slate for our designs.
Recall that we created a mini-version of a CSS reset in Listing 7.18, where we reset the margin and padding for html and body tags. Now it’s time to upgrade our site to use an industrial-strength reset. The resulting CSS may look intimidating, but don’t worry—we’re putting it in Listing 9.4 precisely so that you can copy and paste it without having to understand the details.7
Listing 9.4: A standard CSS reset.
css/main.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption,
tbody, tfoot, thead, tr, th, td, article, aside,
canvas, details, embed, figure, figcaption, footer,
header, hgroup, menu, nav, output, ruby, section,
summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
strong, b {
font-weight: bold;
}
em, i {
font-style: italic;
}
a img {
border: none;
}
/* END RESET*/
Note that the CSS in Listing 9.4 doesn’t need to be wrapped with the style tags the way the styles in the HTML file did; as we’ll see in Listing 9.7, the browser understands from the link that everything inside the file is CSS.
We see in Listing 9.4 that most of the standard HTML elements get some sort of styling applied to them. The big block of selectors at the top is pretty much every HTML element in the spec forced to have margin and padding set to zero, a border of zero, and told to inherit font styles. This might seem a little extreme to target every element, but when we are making a custom website there is no reason to leave browser defaults for things like margin, padding, and border in place—otherwise, we could end up having to undo styling all over our stylesheet. It’s better to undo a lot of stuff right off the bat, and then only add positive styling later on.
Also, don’t think that the above reset styling is something set in stone (Figure 9.88). If later in your development career you find yourself adding the same styling to every (say) table tag on every site you design, it’s probably best just to add that to your reset. As usual, the DRY principle applies (Box 5.2).

Figure 9.8: Reset rules aren’t set in stone… or any other kind of tablet.
With the reset added, we’re now in a position to move the custom CSS style developed so far in the tutorial into main.css. This involves first opening default.html and cutting all the CSS inside the style tag, leaving the tag empty (Listing 9.5).
Listing 9.5: The default layout with CSS cut out.
_layouts/default.html
<!DOCTYPE html>
<html>
<head>
<title>Test Page: Don’t Panic</title>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
.
.
.
</body>
</html>
Next, paste the CSS into main.css (possibly using something like Shift-Command-V, which pastes at the proper indentation level), and then delete the mini-reset targeting only html, body that we added before since it is now redundant. The full resulting code is shown in Listing 9.6.
Listing 9.6: The entire CSS file up to this point.
css/main.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption,
tbody, tfoot, thead, tr, th, td, article, aside,
canvas, details, embed, figure, figcaption, footer,
header, hgroup, menu, nav, output, ruby, section,
summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
strong, b {
font-weight: bold;
}
em, i {
font-style: italic;
}
a img {
border: none;
}
/* END RESET*/
/* GLOBAL STYLES */
h1 {
font-size: 7vw;
margin-top: 0;
}
a {
color: #f00;
}
/* HERO STYLES */
.full-hero {
background-color: #c7dbfc;
height: 50vh;
}
/* SOCIAL STYLES */
.social-link {
background: rgba(150, 150, 150, 0.5);
border-radius: 99px;
box-sizing: border-box;
color: #fff;
display: inline-block;
font-family: helvetica, arial, sans;
font-size: 1rem;
font-weight: bold;
height: 2.5em;
line-height: 1;
padding-top: 0.85em;
text-align: center;
text-decoration: none;
vertical-align: middle;
width: 2.5em;
}
.social-list {
list-style: none;
padding: 0;
text-align: center;
}
.social-list > li {
display: inline-block;
margin: 0 0.5em;
}
/* BIO STYLES */
.bio-wrapper {
font-size: 24px;
margin: auto;
max-width: 960px;
overflow: hidden;
}
.bio-box {
border: 1px solid black;
box-sizing: border-box;
float: left;
font-size: 1rem;
margin: 40px 1% 0;
padding: 2%;
width: 23%;
}
.bio-box h3 {
color: #fff;
font-size: 1.5em;
margin: -40px 0 1em;
text-align: center;
}
.bio-box img {
width: 100%;
}
.bio-copy {
font-size: 1em;
line-height: 1.5;
}
.bio-copy a {
color: green;
}
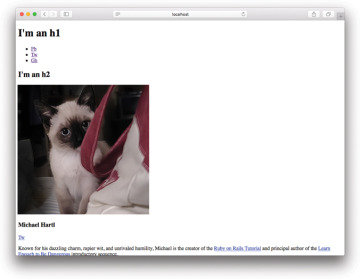
As you can verify by refreshing the browser, the page is now completely unstyled (Figure 9.9).

Figure 9.9: It’s been a long time since our site was this naked and unstyled.
To restore the styling, all we need to do is tell the layout page about main.css. The way to do this is to replace the style tags in the head section with a link to our stylesheet, as shown in Listing 9.7.
Listing 9.7: Using a link tag to load main.css.
_layouts/default.html
<!DOCTYPE html>
<html>
<head>
<title>Test Page: Don’t panic</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/css/main.css">
</head>
.
.
.
The link tag in Listing 9.7 tells the browser that it will be loading a stylesheet (rel is short for “relationship”), and then specifies a URL (in this case an absolute one that looks at the site’s root directory by starting the URL with a forward slash)9 that leads to the file.
It’s important to understand that using the link tag to load an external stylesheet has nothing to do with Jekyll; this general technique works even on hand-built web-sites that don’t use any site builder. The stylesheet doesn’t actually need to be local, either—theoretically, it can be anywhere on the Internet—but for our purposes, we want to use a local file so that it’s easy to make changes.
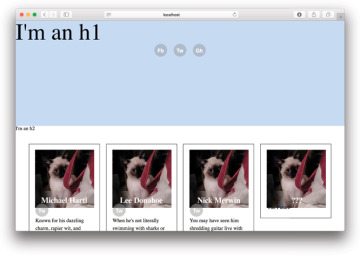
Now when you refresh the browser the styles should be properly applied, and the page will pretty much look how it did before our refactoring, although there will be some places where things don’t look right because of the CSS reset (Figure 9.10).

Figure 9.10: Same old page, with some minor oddities.
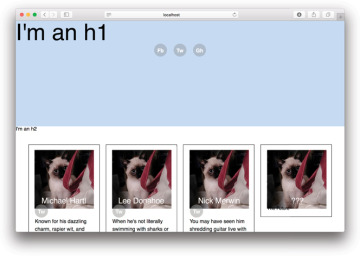
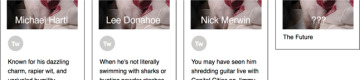
Before moving on, let’s make a few minor changes to prove that we know how to update styles via the CSS file. Ever since we started with this page, the fonts have looked a little… old-school. Let’s add in a general style to the page body that will cascade down to every element on the page and change all body text to a nice, clean, sans-serif font (Listing 9.8).
Listing 9.8: A good spot for this would be in the “Global Styles” section of the CSS file.
css/main.css
/* GLOBAL STYLES */
body {
font-family: helvetica, arial, sans;
}
When you save your work and refresh the browser, everything should still look the way it did before, but with all-new fonts across the page (Figure 9.11).

Figure 9.11: Same old page, all-new fonts.
Finally, in order to avoid the overlap between the bio box and social links, we’ll change the CSS for the latter to be display: block with a margin, as shown in Listing 9.9.
Listing 9.9: Fixing up the social link spacing.
index.html
.bio-box img {
width: 100%;
}
.bio-box .social-link {
display: block;
margin: 2em 0 1em;
}
.bio-copy {
font-size: 1em;
}
The result appears in Figure 9.12.

Figure 9.12: Better spacing for the social links.
9.5.1 Exercises
Create a second CSS file in the css folder, and add a second link to this new CSS file in the head of the document (making sure that this second link comes after the original CSS link). In your new CSS file, add a style that changes the .full-hero background color to a color of your choice. This shows that the order in which stylesheets load affects which styles take priority.
Rename the new CSS to reset.css, and move the stylesheet link above the link to main.css. Now cut and paste the entire reset section from main.css into the new CSS file (overriding the style added in Exercise 1). Save everything and make sure that your test page looks the same in your browser. You’ve made your reset portable!

