- 11.1 Prepping the Gallery
- 11.2 Changing the Gallery Image
- 11.3 Setting an Image as Current
- 11.4 Changing the Image Info
- 11.5 Conclusion
11.2 Changing the Gallery Image
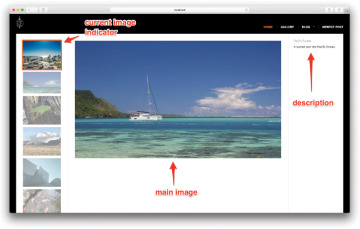
Let’s take a look at the current state of the application. The gallery page has three columns: one with smaller “thumbnail” images, one with the main image, and one with the description. As seen in Figure 11.7, in the default state the “current image” indicator in the thumbnails doesn’t match the main image, and the description doesn’t match either.

Figure 11.7: The initial gallery.
We can see the origins of this mismatch by taking a look at the current HTML structure of the gallery, which appears as in Listing 11.3.
Listing 11.3: The gallery HTML.
gallery/index.html
1 --- 2 layout: default 3 title: Gallery for Learn Enough JavaScript to Be Dangerous 4 --- 5 6 <div class="gallery col-three"> 7 <div class="col col-nav gallery-thumbs" id="gallery-thumbs"> 8 <div class="current"> 9 <img src="/images/small/beach.jpg" alt="Venice Beach" 10 data-large-version="/images/large/beach.jpg" 11 data-title="Venice Beach" 12 data-description="An overhead shot of Venice Beach, California."> 13 </div> 14 . 15 . 16 . 17 <div> 18 <img src="/images/small/turtle.jpg" alt="turtle" 19 data-large-version="/images/large/turtle.jpg" 20 data-title="Sea Turtle" 21 data-description="A friendly sea turtle."> 22 </div> 23 </div> 24 <div class="col col-content"> 25 <div class="gallery-photo" id="gallery-photo"> 26 <img src="/images/large/boat.jpg" alt="Catamaran"> 27 </div> 28 </div> 29 <div class="col col-aside gallery-info" id="gallery-info"> 30 <h3 class="title">Pacific Sunset</h3> 31 <p class="description">A sunset over the Pacific Ocean.</p> 32 </div> 33 </div>
From Listing 11.3, we see that the current image is indicated with a CSS class current (Line 8), the main image is in an HTML div with CSS id gallery-photo (Line 25), and the title and description are in a div with CSS id gallery-info (Line 29). Our task is to dynamically update this HTML (Section 9.3) so that all three columns match.
Our first task is the biggest one in terms of the user interface, namely, swapping out the main image when the user clicks on a thumbnail. Our strategy is to put an event listener (Section 9.2) on each image, and then change the source (src) of the main display image on click.
To do this, we’ll first create a variable with a list of all the images.1 Inspecting the HTML source in Listing 11.3, we see that the thumbnail images are all img tags inside a div with CSS id gallery-thumbs. As a result, we can select all the thumbnails using method chaining (Section 5.3) by combining querySelector (Section 9.2) to select the thumbnail div and querySelectorAll (Section 10.3) to select all the images:
let thumbnails = document.querySelector("#gallery-thumbs").
querySelectorAll("img");
Note that JavaScript allows us to break method calls across lines in order to make the structure clearer and avoid breaking the 80-character limit (Box 2.3).
By iterating through the collection of thumbnails, we can put an event listener on each one using code like this:
thumbnails.forEach(function(thumbnail) {
thumbnail.addEventListener("click", function() {
// code to set clicked image as main image
});
});
This arranges to listen for the same “click” event we saw in Listing 9.13.
As indicated in the JavaScript comment in the middle of the code sample, the body of the listener should set the clicked image as the main image. The way we’ll do this is to set the src attribute of the current display image to the “large” version of the image clicked. Referring to Listing 11.3, we see that the main image is inside a div with CSS id gallery-photo, so we can select it by chaining querySelector:
let mainImage = document.querySelector("#gallery-photo").
querySelector("img");
In fact, querySelector is smart enough to let us combine this into a single command:
let mainImage = document.querySelector("#gallery-photo img");
It’s worth noting that there’s an equivalent alternate notation that uses an angle bracket > to emphasize the nesting relationship between the elements (in this case, an img element nested inside an element with CSS id gallery-photo):
let mainImage = document.querySelector("#gallery-photo > img");
We’ll use this alternate notation with querySelectorAll in Section 11.2.1.
Once we have the main image, we can use the setAttribute method (javascript dom set attribute src) to change its src attribute:
mainImage.setAttribute("src", newImageSrc);
If you’ve been following along closely, you’re now aware that everything we need has been created except for newImageSrc, the source of the new image. Happily, the sample app has already arranged to encode the necessary path in the image tag itself. Suppose for the sake of argument that we clicked on the Pacific sunset image, whose HTML looks like this:
<div>
<img src="/images/small/sunset.jpg" alt="sunset"
data-large-version="/images/large/sunset.jpg"
data-title="Pacific Sunset"
data-description="A sunset over the Pacific Ocean.">
</div>
Encoding data in a tag like this is an essential aspect of unobtrusive JavaScript, which involves never putting JavaScript in the body of the HTML itself. When using these data attributes on HTML tags, the browser automatically creates a special dataset attribute, whose values correspond to the HTML source as follows:
data-large-version -> thumbnail.dataset.largeVersion data-title -> thumbnail.dataset.title data-description -> thumbnail.dataset.description
In general, the data tag data-foo-bar-baz on HTML element object corresponds to the variable object.dataset.fooBarBaz, where the final attribute is in CamelCase (Figure 2.3).
We now have everything we need to replace the main image with the clicked image. If you’d like to give it a go on your own, it makes for an excellent exercise. As usual, use the debugging console (Box 5.1) if you run into trouble. The answer appears in Listing 11.4.
Listing 11.4: Setting the main gallery image.
js/gallery.js
// Activates the image gallery.
// The main task is to attach an event listener to each image in the gallery
// and respond appropriately on click.
function activateGallery() {
let thumbnails = document.querySelector("#gallery-thumbs").
querySelectorAll("img");
let mainImage = document.querySelector("#gallery-photo img");
thumbnails.forEach(function(thumbnail) {
thumbnail.addEventListener("click", function() {
// Set clicked image as main image.
let newImageSrc = thumbnail.dataset.largeVersion;
mainImage.setAttribute("src", newImageSrc);
});
});
}
In addition to changing the src attribute, we should also change the alt attribute of the swapped-in image. Adding this detail is left as an exercise (Section 11.2.1).
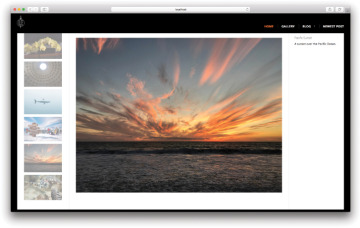
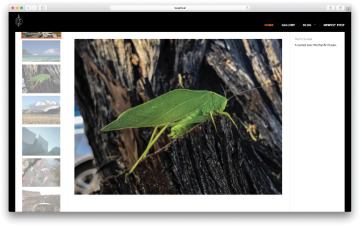
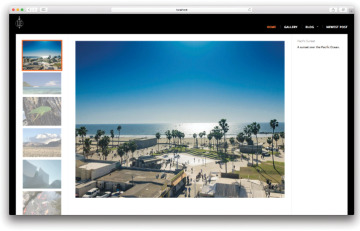
Scrolling down and clicking on the Pacific sunset image produces the expected result (Figure 11.8). The agreement with the third-column description, however, is a coincidence, which can be seen by clicking on any other image (Figure 11.9). In addition, the orange “current image” indicator matches the main image in the gallery only if we happen to click on the corresponding thumbnail (Figure 11.10).

Figure 11.8: A Pacific sunset.

Figure 11.9: The image/description match in Figure 11.8 was a coincidence.

Figure 11.10: The “current image” match here is also a coincidence.
11.2.1 Exercises
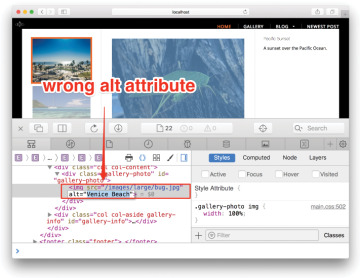
The code in Listing 11.4 swaps in the src of the new large image, but unfortunately the alt attribute is still the default one from Listing 11.3 (Figure 11.11). Remedy this minor blemish in Listing 11.5 by replacing FILL_IN with the proper value. Hint: The value of the image src for thumbnail is given by thumbnail.src, so how do you suppose you get the value of thumbnail’s alt attribute?

Figure 11.11: The alt attribute doesn’t match the image src.
As hinted in the main text, it’s possible to change the thumbnails definition in Listing 11.4 to eliminate method chaining. We begin by noting that the gallery thumbnails are img tags inside div tags inside an element with CSS id gallery-thumbs; conveniently, we can indicate “inside” using the right angle bracket >. By replacing ??? in Listing 11.6 with the appropriate tags, show that we can condense the definition of thumbnails down to a single line. Note: I generally recommend choosing one convention and sticking with it, but for now we’ll leave the arguments of querySelectorAll and querySelector inconsistent (one with angle brackets, one without) to emphasize that either notation works.
Listing 11.5: Updating the image alt attribute.
js/gallery.js
// Activates the image gallery.
// The main task is to attach an event listener to each image in the gallery
// and respond appropriately on click.
function activateGallery() {
let thumbnails = document.querySelector("#gallery-thumbs").
querySelectorAll("img");
let mainImage = document.querySelector("#gallery-photo img");
thumbnails.forEach(function(thumbnail) {
thumbnail.addEventListener("click", function() {
// Set clicked image as main image.
let newImageSrc = thumbnail.dataset.largeVersion;
mainImage.setAttribute("src", newImageSrc);
mainImage.setAttribute("alt", FILL_IN);
});
});
}
Listing 11.6: Condensing thumbnails into a single line.
js/gallery.js
// Activates the image gallery.
// The main task is to attach an event listener to each image in the gallery
// and respond appropriately on click.
function activateGallery() {
let thumbnails = document.querySelectorAll("#gallery-thumbs > ??? > ???");
let mainImage = document.querySelector("#gallery-photo img");
.
.
.
}

