Preparing to Code
Throughout the remainder of the chapter, you’ll start with a base version of the PWA News site and add a service worker to it. Then we’ll tweak and tune the service worker to demonstrate its capabilities. Before we do that, you must configure your local development environment with the components you’ll need.
Prerequisites
Before we start modifying code to enhance the PWA News app, you must install some software prerequisites you’ll use as you follow along. Who knows, you may already have them installed (you should). This setup is different from previous chapters, so please don’t skip ahead until you’ve ensured that you have everything you need in place.
Node.js
I built the PWA News site using Node.js and Express (a web framework for Node.js). It hosts the static PWA News web site plus the application programming interface (API) used by the web app. If your development workstation already has Node.js installed, then skip ahead to the next section. If not, hop over to https://nodejs.org and follow the instructions to install the client on your development workstation.
To confirm that you have Node.js installed, open a new terminal window and execute the following command:
node -v
If the terminal returns a version number (mine reports v10.16.0), then Node.js is properly installed. If you see an error message, then you have some work to do resolving the error before continuing.
TypeScript
With Node.js installed, now it’s time to install the TypeScript compiler. In the terminal window, execute the following command:
npm install -g typescript
This installs the tsc command you’ll use many times through the remainder of the book to compile the web server app TypeScript code into JavaScript.
Git Client
I published the source code for the book in a GitHub repository at https://github.com/johnwargo/learning-pwa-code. The easiest way to get the code, and to update your local copy when I publish changes, is through Git. If your development workstation already has Git installed, then you’re good. If not, hop over to https://git-scm.com and follow the instructions to install the client on your development workstation.
To confirm that you have Git installed, open a new terminal window and execute the following command:
git --version
If the terminal returns a version number (mine reports git version 2.22.0.windows.1), then Git is properly installed. If you see an error message, then you have some work to do resolving the error before continuing.
With Git installed, open a terminal window or command prompt, navigate to the folder where you want to store the book’s code, and then execute the following command:
git clone https://github.com/johnwargo/learning-pwa-code
Once the cloning process completes, navigate the terminal into the cloned project’s \learning-pwa-code\chapter-03\ folder. This folder contains the PWA News server app, and that’s where we’ll work.
While we’re here, we might as well install all the dependencies required by the app. In the terminal window pointing to the project folder (\learning-pwa-code\chapter-03\), execute the following command:
npm install
This command uses the Node Package Manager (npm) to install Node.js modules used by the server.
Visual Studio Code
I use Visual Studio Code as my primary code editor for most projects; this is not because I work for Microsoft (I do), but because it’s a very capable editor, and the large catalog of available extensions enables me to configure the editor environment with some really cool capabilities to make coding easier. If you haven’t tried it out yet, hop over to https://code.visualstudio.com/ and give it a try.
Navigating the App Source
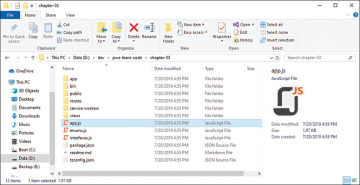
The folder structure for the PWA News app source is shown in Figure 3.3. The public folder shown in the figure holds the web app files we’ll use in this chapter. The code you’re looking at is for a web server app, and the public folder is where the web server looks for the static files it serves.

Figure 3.3 PWA News App Source Folder
I wrote server code (the APIs the web app uses) using TypeScript,6 a typed superset of JavaScript. Using TypeScript allowed me to define types for all my app’s variables and more easily find errors (based on that typing). TypeScript code compiles to JavaScript using the TypeScript Compiler (tsc), so the .js files you see in the figure are compiled versions of my code located in the project’s app folder.
If you decide you want to make changes to how the server and API work, you must make your modifications in the app folder. Once you’re ready to apply your changes, open a terminal window, navigate to the root project folder (the one shown in Figure 3.3), and execute the following command:
tsc
This compiles the server’s .ts files into the .js files you see in the root folder shown in the figure. You’ll see some errors and warnings from the code’s references to some of the objects, but the unmodified code runs as is, so look for errors from the code you modified.
Configuring the Server API
The server process consumes the Bing News Search API from Microsoft Azure to collect the news data displayed in the app. You’ll need an Azure account and a Bing API key to work with the code in this chapter.
If you already have an Azure account, log in to your account at https://portal.azure.com. If you don’t have an account, create a free one at https://azure.microsoft.com/en-us/free/. Once you’ve created the account, log in to the portal using your new account at https://portal.azure.com.
To use the Bing Search API, you must first generate an API key for the service. The key is free, and you can use up to 3,000 searches per month in the free tier. Point your browser of choice to https://portal.azure.com/#create/Microsoft.CognitiveServicesBingSearch-v7 and log in. Populate the form with the following information:
Name: Enter a name for the resource (use something such as Learning PWA, or PWA News).
Subscription: Select Pay-As-You-Go.
Location: Select an Azure Region from the drop-down. It doesn’t matter which one you pick; I suggest you pick one near your current location (I selected East US).
Pricing Tier: Select the free tier.
Resource Group: Create a new one, and give it any name you want (use something such as RG-PWA or RG-PWA-News).
Click the Create button when you’re done with the form.
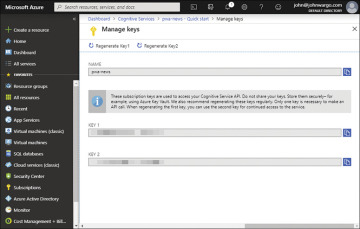
When you get to the page shown in Figure 3.4, click the copy icon to the far right of either the KEY 1 or KEY 2 field to copy the selected key to the clipboard. You’ll need one of these keys in the next step.

Figure 3.4 Azure Portal
Next, in the project source code folder, open the project’s app/congfig.ts file. This file exports a single property, the BING_ACCESS_KEY shown in Listing 3.1. Paste the key you just copied to the clipboard between the empty quotes in the file.
Listing 3.1 PWA News app/config.ts File
export const config = {
// enter your private Bing Search API access key
BING_ACCESS_KEY: ''
};
For example, you’ll change
BING_ACCESS_KEY: ''
to something like this:
BING_ACCESS_KEY: 'your-super-secret-api-key'
Save the file, then open a terminal window, navigate to the root project folder (the one shown in Figure 3.3), and execute the following command:
tsc
This step invokes the TypeScript compiler to compile the config.ts file into a new config.js file in the project root folder (not shown in Figure 3.3). With this in place, you’re all set to start the server process and begin interacting with the app.
You’ll need this same config.js file as you work through the code in subsequent chapters, so I included a batch file and shell script to automate copying the compiled file to the other project folders. If your development system runs Windows, in the terminal window pointing to \learning-pwa-code\chapter-03\, execute the following command:
copy-config.cmd
If your development system runs macOS, in the terminal window pointing to \learning-pwa-code\chapter-03\, execute the following command:
./copy-config.sh
At the end of either process, you should see the config.js file copied into the root project folder for each chapter folder that uses the PWA News app.
Starting the Server
With all the parts in place, it’s time to start the server. If you don’t have a terminal window open pointing to the project folder, open one now, and navigate to the \learning-pwa-code\chapter-03\ folder. Once there, execute the following command:
npm start
If everything’s set up properly in the code, the server will respond with the following text in the terminal:
pwa-news-server@0.0.1 start D:\learning-pwa-code\chapter-03 node ./bin/www
At this point, you’re all set—the server is up and running and ready to serve content. If you see an error message, you must dig through any reported errors and resolve them before continuing.
To see the web app in its current state, open Google Chrome or one of the browsers that supports service workers and navigate to
http://localhost:3000
After a short delay, the server should render the app as shown in Figure 3.1. When you look in the terminal window, you should see the server process start, then log messages as it serves the different parts of the app, as shown here:
> pwa-news-server@0.0.1 start D:\learning-pwa-code\chapter-03 > node ./bin/www 2019-07-29T22:27:25.054Z GET / 304 8.365 ms - - 2019-07-29T22:27:25.075Z GET /css/custom.css 304 2.004 ms - - 2019-07-29T22:27:25.079Z GET /img/bing-logo.png 304 0.935 ms - - 2019-07-29T22:27:25.104Z GET /js/sw-reg.js 304 0.746 ms - - 2019-07-29T22:27:25.114Z GET /js/utils.js 304 0.756 ms - - 2019-07-29T22:27:25.115Z GET /js/index.js 304 0.731 ms - - Router: GET /api/news 2019-07-29T22:27:26.376Z GET /sw-34.js 404 1132.392 ms - 565 2019-07-29T22:27:26.381Z GET /app.webmanifest 304 1.766 ms - - 2019-07-29T22:27:26.420Z GET /icons/android-icon-192x192.png 404 20.681 ms - 565 Returning result (1) 2019-07-29T22:27:26.788Z GET /api/news 200 1645.317 ms - 12222
The server hosts the app at port 3000 by default (the port number is the numeric value after the last colon in the example), but if your system has another process listening on that port, then it’s not going to work. To change the port number used by the app, open the project’s bin/www file and look for the following line:
var port = normalizePort(process.env.PORT || '3000');
Change the '3000' to another port (hopefully an available one), save your changes, then restart the server and access the site at the new port. You can also set the port using local environment variables7 if you want.
