CSS3 has been around for a while now, and many of the specifications that encompass it are well supported in web browsers. But you would never know it by looking at most pages on the Web. Some web designers still insist on using tables for layout, and some even use the <font> tag.
Staying current with CSS can benefit your websites, your customers, and you (particularly if you're a freelancer). One current feature that you should consider using is the CSS3 flex box.
What Are CSS3 Flex Boxes?
CSS3 flex boxes give you a way to position elements in either a horizontal or vertical layout. Rather than setting explicit placement with the position and top or left properties, or using the float property to let elements position themselves, you can use CSS flex boxes to define an area of a page or the entire layout, and let the browser place and resize the content within the box.
You create a container element, and the child elements of that container can grow or shrink to fill the unused space in the container. This elasticity makes flex boxes perfect for things like catalogs and photo galleries, where the number of items might change periodically, but you can even use flex boxes to design entire web page layouts.
So why are flex boxes rarely used? Most designers avoid them because of a perceived lack of browser support. However, as of early December 2015, CSS3 flex boxes were fully supported globally, without prefix, on nearly 75% of all browsers, with an additional 6.75% offering partial support¾for a total of 81% of all browsers. If you're willing to use browser prefixes, that total jumps to 95%. [1] And if you write your HTML well, the remaining 5% of browsers will still be able to read your page just fine; users simply won't see your fancy layout.
How to Use CSS3 Flex Boxes
CSS3 flex boxes are easy to use. You just need to style the container element as a flex box and then style the items inside the container to flex however you want.
Styling the Container Element
The container is the element that holds all the flexible content. Although you can use the <body> tag as your container, I recommend staying with the tags you're already using in your document, to keep them semantic. Some possible container elements you can use:
- <main>, <article>, <section>, and other HTML5 sectioning elements.
- <ul> and <ol> and other list elements.
- Use <div> if you don't have better semantic options.
Once you have the container, set the dimensions—height, width, or both. You can use flexible values such as percentages. You're not required to set the specific dimensions of the container, but I find it easier to work with containers that have a set size.
Next, give the container a flexible layout:
display: flex;
This line tells the browser that the styled element is a flexible box container. It will display on the page as a block element, and all of the items inside it will be flex boxes.
You can also create inline flexible box containers:
display: inline-flex;
This makes the container an inline element, and all the elements inside it are flex boxes.
You need to specify which direction your boxes will flow—horizontally or vertically. You can define this direction with the flex-direction property. Possible values include row (the default), row-reverse, column, and column-reverse. If the direction is defined as column, the items will display in a vertical column in the box, starting at the top. The column-reverse value defines a vertical column starting from the bottom of the container. The row value creates a row starting from the starting position of text on the page (on the right for right-to-left pages and on the left for left-to-right pages). The row-reverse value reverses that direction.
By default, flex boxes attempt to put all the items in the box in one row or one column. If you want them to wrap, you need to add the flex-wrap property to your container. This property has possible values of nowrap (the default), wrap, and wrap-reverse. Wrapping will happen in the same direction as the text on the page, just like with the flex-direction property.
The easiest way to define these two properties is with the flex-flow shorthand property. It has this format:
flex-flow: flex-direction flex-wrap;
You can also define how the content should flow both horizontally and vertically within your container. To adjust how the elements align horizontally, use the justify-content property with the values in Table 1.
Table 1
Values for the justify-content Property
|
Value |
Description |
|
flex-start |
With this default setting, the items will align with the starting side of the container. Any extra space will be left at the end. |
|
flex-end |
The items will align with the ending side of the container. Any extra space will be at the beginning of the line. |
|
center |
The items will be centered within the container. |
|
space-between |
The space between items will be adjusted to fill the width of the container. |
|
space-around |
The space around items will be adjusted to fill the width of the container. |
You can also adjust how the elements align vertically, using the align-items property and the values in Table 2.
Table 2
Values for the align-items Property
|
Value |
Description |
|
flex-start |
The items will align with the top of the container. Any extra space will be at the bottom. |
|
flex-end |
The items will align with the bottom of the container. Any extra space will be at the top. |
|
center |
The items will be centered vertically within the container. |
|
baseline |
The items will be aligned with the text baseline. Any extra space will be spread around the items. |
|
stretch |
This default setting stretches the items to fit the entire height of the container. |
But the align-items and justify-content properties only apply when there is a single line of items (in other words, flex-wrap is set to nowrap). With multiple lines, use the align-content property. It has the same values as the justify-content property, but with the additional value of stretch, which is the default.
Once you've defined the display, flex-flow, and how the content should display, you can move on to style the items inside the flex box.
Styling the Items in a Flex Box Container
You can put anything you want in your flex box container. But, just as with the container, whenever possible you should use HTML tags that are semantic. For example, if you're presenting a photo gallery, using the <figure> tag is more semantic than a <div>.
You aren't limited to single tags as the items in a flex box. If you're building an online store catalog, for example, each item might have an image and product description. As long as the image and product description are contained within another element, that grouping can be a flex box item.
The following code presents two examples of possible flex box items:
<ul class="container">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
<main class="container">
<figure>
<img src="img1.png">
<figcaption>Item 1</figcaption>
</figure>
<figure>
<img src="img2.png">
<figcaption>Item 2</figcaption>
</figure>
<figure>
<img src="img3.png">
<figcaption>Item 3</figcaption>
</figure>
</main>
In the first example, the items are the <li> elements. In the second, the <figure> elements are the items. The figure items contain both an image and a caption, but the <figure> element itself is the flex box item.
Once you have your items in place, you can give them several specific styles. By default the items in your flex box will display in the order they are written in the HTML, but you can adjust that arrangement with the order property. Give the items an order as an integer (either positive or negative). Lower numbers will be displayed before higher numbers. Items with the same number will be displayed in the order listed in the HTML.
You can also define how an item should behave when there is more or less room in the container. You can allow the items to grow (with flex-grow) or shrink (with flex-shrink) to fit the container. These properties take a unit-less, non-negative number that serves as a proportion. For example, if you set all but one of the items to flex-grow:1; and that one item to flex-grow: 2; that lone item would attempt to use twice as much space as the others use. The default value for flex-grow is 0. The flex-shrink property works in the same way except that it defines how much the items should shrink. The default value for flex-shrink is 1.
You can also define the size of the elements before the remaining space is distributed, using the flex-basis property. The default value is auto and sets the size based on the flex-grow and flex-shrink properties. But you can also define an explicit length. It's a little confusing, but this W3C graphic should help.
You can use this shorthand property for the previous three properties:
flex: none || [flex-grow flex-shrink || flex-basis];
You can also adjust the alignment of the items individually with the align-self property, which has the values auto (the default), flex-start, flex-end, center, baseline, and stretch. These values work the same way as they do for the container element, but acting on just this one item.
Examples for How to Use Flex Boxes
Flex boxes can seem very confusing, so I've included a few examples for you to try on your own.
Basic Flex Box
You can create a basic flex box with just some simple HTML, such as an unordered list:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Flex Boxes</title>
<style>
</style>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
</body>
</html>
You give the container (in this case the <ul> tag) a display: flex; property. I also turned off the bullets on the <li> elements:
.container {
background-color: #004f7f;
display: flex;
}
.item {
background-color: white;
list-style-type: none;
}
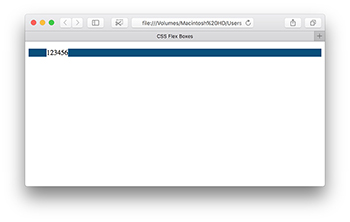
As Figure 1 shows, just defining a container as a flex box will get you started, but you need more than that to have a nice-looking layout.

Figure 1 Basic HTML and CSS in a flex box layout.
Adding Dimensions
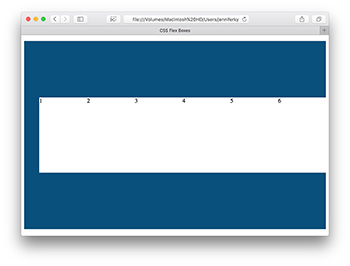
By specifying dimensions for both the container and the items, the layout starts taking shape (see Figure 2):
.container {
background-color: #004f7f;
display: flex;
height: 500px;
}
.item {
background-color: white;
list-style-type: none;
width: 200px;
height: 200px;
margin: auto;
}

Figure 2 Adding some dimensions.
Making the Items Wrap
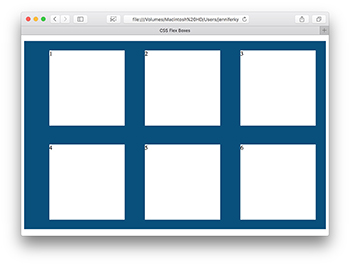
Changing how the items wrap inside the container makes them a little easier to read, as Figure 3 shows:
.container {
background-color: #004f7f;
display: flex;
height: 500px;
flex-flow: row wrap;
}
.item {
background-color: white;
list-style-type: none;
width: 200px;
height: 200px;
margin: auto;
}

Figure 3 Make the items wrap.
Changing the Item Order
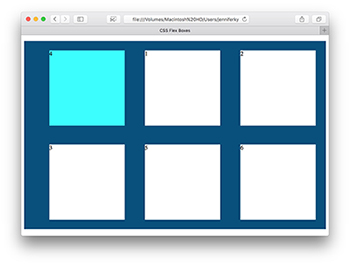
It's easy to change the order of items, as Figure 4 shows. You need to add a class of .first to the item you want to appear first, with this HTML change:
<li class="item first">4</li>
Then define that item's order in the CSS:
.item {
background-color: white;
list-style-type: none;
width: 200px;
height: 200px;
margin: auto;
order: 2;
}
.first {
order: 1;
background-color: aqua;
}

Figure 4 Changing the order.
Creating a Layout with CSS Flex Boxes
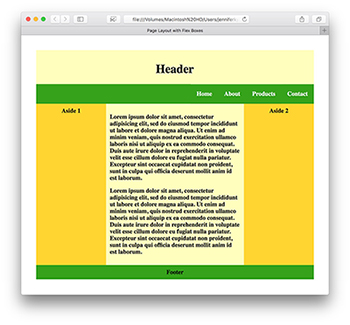
The simple layout in this section uses Responsive Web Design to change the layout from one column in small devices to two columns for wider screens, and finally to three columns in large-screen devices. It positions the navigation using a nested flexible box within the flexible box container. Figure 5 shows how it looks on a large-screen monitor. This layout was based on a layout found on MDN with navigation menu from CSS-Tricks. (By the way, these two resources are great for learning more about CSS3 flex boxes.)

Figure 5 Flex box layout on a big screen.
I used some fairly standard HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Layout with Flex Boxes</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
</style>
</head>
<body>
<div class="wrapper">
<header class="header">
<h1>Header</h1>
<nav>
<ul class="navigation">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main class="main">
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
 ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
 ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
 reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
 Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
 deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
 tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
 quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
 Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
 nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
 qui officia deserunt mollit anim id est laborum.</p>
</article>
</main>
<aside class="aside aside1">Aside 1</aside>
<aside class="aside aside2">Aside 2</aside>
<footer class="footer">Footer</footer>
</div>
</body>
</html>
qui officia deserunt mollit anim id est laborum.</p>
</article>
</main>
<aside class="aside aside1">Aside 1</aside>
<aside class="aside aside2">Aside 2</aside>
<footer class="footer">Footer</footer>
</div>
</body>
</html>
The CSS has two breakpoints that adjust how the boxes flex:
body {
padding: 2em;
}
/* navigation */
.navigation {
padding: 0;
list-style: none;
margin: 0;
background: #25a400;
display: flex;
flex-flow: column wrap;
justify-content: space-around;
}
.navigation a {
text-align: center;
padding: 10px;
border-top: 1px solid rgba(255, 255, 255, 0.3);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
text-decoration: none;
display: block;
color: white;
}
.navigation a:hover {
background: #87d76f;
}
.navigation li:last-of-type a {
border-bottom: none;
}
/* main layout */
.wrapper {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.wrapper > * {
padding: 10px;
flex: 1 100%;
}
header.header {
padding-right:0;
padding-left: 0;
padding-bottom: 0;
}
.header, .main {
background: #ffffba;
}
.footer {
background: #25a400;
}
.main {
text-align: left;
}
aside {
background: gold;
}
/* medium sized screens */
@media all and (min-width: 600px) {
.navigation {
flex-flow: row wrap;
}
.navigation a {
padding: 1em;
}
.aside {
flex: 1 auto;
}
}
/* large sized screens */
@media all and (min-width: 800px) {
.navigation {
justify-content: flex-end;
}
.main {
flex: 3 0px;
}
.aside1 {
order: 1;
}
.main {
order: 2;
}
.aside2 {
order: 3;
}
.footer {
order: 4;
}
}
Figure 6 and Figure 7 show how it looks on a medium-sized screen and a small screen, respectively.

Figure 6 Flex box layout on a medium-sized screen.

Figure 7 Flex box layout on a small screen.
Summary
Using CSS3 flex boxes is a powerful tool for web designers to lay out both small sections and entire pages. Try out this technique to see how much more flexible your web pages can be!
References
[1] According to CanIUse.com. Retrieved December 7, 2015.

