"Hello, World!" Writing Your First Program
Welcome to the world of programming! I believe that the best way to learn how to program is to actually program (but you already know that because you totally didn’t skip the introduction), so we’re going to build a program in this chapter. The program will be the first part of a larger project that we will build throughout this book. Go get in front of your computer if you’re not already there—you have some code to write!
One word of warning before we get started: We are going to cover a few things in this chapter that you won’t immediately understand. Not understanding what you are doing is (for me at least) a big part of programming computers. By the end of the book, all the mysteries will be revealed. For now, trust me.
Choose a Text Editor
One of the most important parts of programming is writing code (but, as discussed in the sidebar, coding and programming are not exactly the same thing). When I say code, I mean instructions for a computer written in a programming language that the computer can understand. Code is written in plain-text files using a text editor. Your text editor is perhaps your most important tool (like Robin Hood’s bow, King Arthur’s Excalibur, and Susan Boyle’s voice). You have many text editors to choose from, so choose wisely.
Core Features
Several text editors are designed specifically for coding. The next section outlines some of the more popular text editors and their most important features. All these editors share a few core features: monospace type font, syntax highlighting, text completion, and extensibility.
Monospace Type Font
Monospace type font is a font style in which every character takes up the same amount of space. In other words, an i is as wide as a w and also as wide as a space. At first you’ll think the characters look ugly and awkward, but with time, you will come to tolerate, appreciate, then find beauty in the formatting that monospace type font brings to your code.
Syntax Highlighting
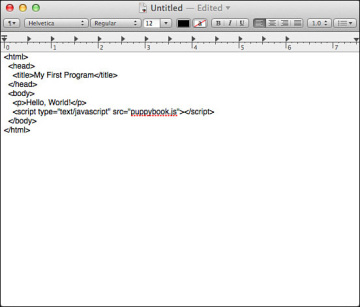
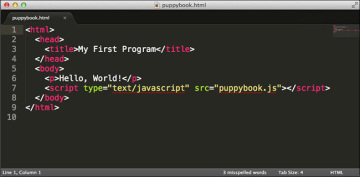
Just as the English language has nouns, verbs, adjectives, and so on, programming languages are made up of different parts (such as variables, reserved words, and strings). A good text editor differentiates the various parts of programming languages, usually with different text colors. Take a look at Figures 1.1 and 1.2. Even without knowing what the code means, you can see that Figure 1.2 is much easier to look at. Syntax highlighting can also help you find typos in your code.

Figure 1.1 An HTML document in a nonmonospace type font.

Figure 1.2 The same HTML document with monospace type font. Is this not much easier to read (and much prettier, too)?
Text Completion
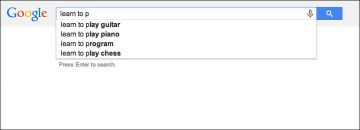
When writing code, you need to type the same words over and over again. For the code to work properly, the words must be typed exactly the same way every time (for example, myCode is not the same as MyCode or mycode). Tiny misspellings and typos are hard to find and can cause major headaches. Every good text editor includes text completion of some sort—similar to the way Google can guess what you’re going to search for, your text editor can guess what you’re going to type (see Figure 1.3). Using text completion helps you write code faster and can also help you avoid typos and other errors.

Figure 1.3 Good text editors guess what you want to type, just as Google guesses what you want to search for.
Extensibility
Text editors that are meant for programmers should allow those programmers to build extensions and plug-ins to enhance and modify the behavior of the editor. For example, extensions can modify the appearance of the editor, check code for errors, or quickly add a “snippet” of code to a file. As you will see throughout this book, extensibility is important not only for text editors, but for nearly all software. Almost certainly, there are some features the original creator didn’t think of, didn’t have time to build, or didn’t want. Extensibility makes it possible for those features to be built by anyone who wants to build them.