- The Minimum Bootstrap Page
- The Basic Bootstrap Template
- More Bootstrap Sample Templates
- Summary
- Workshop
More Bootstrap Sample Templates
You might be thinking that that basic template is pretty boring. But there is more to Bootstrap than just a “Hello World” headline.
The Bootstrap Starter Template
This template gives you a static navigation bar across the top of the page and some basic HTML with text. You can use it to create nice-looking pages quickly. Figure 3.2 shows the Bootstrap Starter Template in Safari, and you can see the HTML for that in Listing 3.5.

FIGURE 3.2 Bootstrap Starter Template.
LISTING 3.5 Bootstrap Starter Template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Starter Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and
media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via
file:// -->
<!--[if lt IE 9]>
<script
src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script
src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any
new project.<br> All you get is this text and a mostly barebones
HTML document.</p>
</div>
</div><!-- /.container -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<!-- Include all compiled plugins (below), or include individual
files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
The only difference between the previous code and the code you can find online (http://getbootstrap.com/examples/starter-template/) is that I moved the extra styles into a <style> tag rather than another external style sheet.
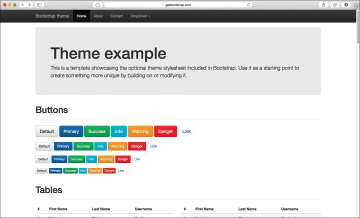
The Bootstrap Theme
Many people think that the Bootstrap Theme is the “real” Bootstrap, and it is often what people think of when they think of Bootstrap sites. It offers prebuilt color themes, buttons, tables, image thumbnails, labels, badges, and much more. Figure 3.3 shows the top of the Bootstrap Theme in Safari. You can get the HTML for it at http://getbootstrap.com/examples/theme/.

FIGURE 3.3 The Bootstrap Theme in Safari.
Bootstrap Jumbotron
The Jumbotron is a template you see on many different websites. Bootstrap offers two ways to build a Jumbotron. Figure 3.4 shows the basic Jumbotron, and Figure 3.5 shows the Narrow Jumbotron.

FIGURE 3.4 Bootstrap Jumbotron.

FIGURE 3.5 Narrow Jumbotron.
You can find both of these Jumbotron examples, as well as other Bootstrap examples, on the Get Bootstrap website at http://getbootstrap.com/getting-started/#examples.

