The Evolution of Technical Information: Introduction to a Handbook for Writers and Editors
- Embedded assistance
- The technical writer's role today
- Redefining quality technical information
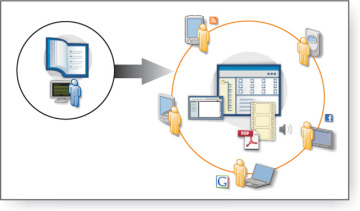
The nature of our work as technical communicators continues to change, more rapidly than ever. The authors of this book can see it even over the short course, relatively speaking, of our own careers in technical communication. Some of us began our careers delivering camera-ready copy for a shelf of physical books and then began producing context-sensitive online help that was installed with the product. With the advent of the web, we used our online help-writing skills to rework books into online topic-based documentation.
Today, writers sigh or laugh ruefully over the fact that users don’t click help links. Testing with users validates this premise—that users don’t want to ask for separate help—but that they do use all of the text they see in user interfaces to do their tasks. In surveys, users often say that their first response to trouble is to ask a colleague. In testing, when users were forced to seek additional assistance, a majority in our tests tried to search the Internet or visit a video site such as YouTube rather than reading the help. This finding is surprising at first, but on reflection, is the equivalent of asking a colleague.
One reason that users avoid help documentation is that we, as a profession, have taught them that, as one user told us, “There’s nothing good there.” For example, when we moved from command-oriented products to those with graphical interfaces, technical information was focused on helping users to understand how to manipulate the user interface. Although that focus made sense during the transition, many writers continue that focus today, 20 years after the transition. In spite of knowing better, we continue to produce huge amounts of help documentation.
As technical writers, we need to recognize this shift in our audience and move past it to address users where they are. A new generation of technology-savvy users is entering the workforce, existing workers are becoming more adept, and technology is becoming more sophisticated. Because of these changes, the emphasis is on more usable, intuitive, and appealing products. Now we need to expand our focus beyond topic-based information and onto the product user interfaces themselves, with input field labels, messages, and other embedded text, which collectively we refer to as embedded assistance.
We need to recognize that topics alone cannot address all needs. Topics work well in some contexts and for some types of documentation: planning, application programming, technical concepts, troubleshooting, and hardware diagrams. In many contexts, users expect to stay where they are and figure out how to do their tasks without reading separate documentation. But in many other contexts, especially mobile contexts, users want to watch a video introduction or a presentation by an expert. We need to write information for users where they are, focused on what they’re trying to accomplish, instead of trying to make them read what they don’t want to read.
Embedded assistance
Our profession has different definitions for embedded assistance.
Some groups refer to static, descriptive inline text in a user interface as embedded assistance and differentiate it from the interface labels and messages. Others use the term to refer to the mechanism that displays a pane of online help text within the same window as the product. For the purposes of this book, we define embedded assistance as both of those and more—to define it more narrowly only reinforces the artificial separation between product and documentation that occurs because of the way most products and documentation are developed. When users buy or use a product, they don’t differentiate between the interface, the documentation, and the functionality. To users, all of these are the product. We, with all members of our product development teams, must develop our products as a whole too.
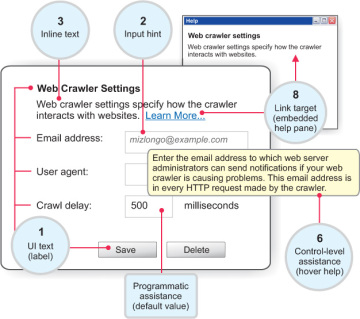
Embedded assistance, therefore, encompasses all textual and graphical elements that users encounter in all types of products. In graphical user interfaces, embedded assistance includes (numbers refer to Figure 1.1 below):
- Labels for user interface controls such as fields, radio buttons, check boxes, push buttons, menus, window titles, and so on (1)
- Input hints in fields (2)
- Descriptive inline user interface text such as introductory text in a window (3)
- Messages that appear on fields, in sections of the interface, or in dialogs
- Tooltips, which are one- to two-word names for tools that do not have labels in the interface
- Hover help, which are one to two sentences of description for fields, check boxes, radio buttons, and so on (6)
- Wizards for simplifying complex interactions
- Embedded help panes (8)
The following illustration shows some of these elements in a user interface:

Figure 1.1 Embedded assistance elements in a user interface.
In nongraphical software contexts, such as ASCII-based interfaces, embedded assistance includes:
- Logged messages
- Command and parameter names
- Keyword names
- API names
Utility or tool names
In hardware contexts, embedded assistance includes:
- Labels embedded on hardware wires, boards, or other equipment
- Labels attached on top of or around hardware, for example on an on/off switch
- Specifically sized slots for connectors
Colors for wiring, for example, the color green indicates the ground wire in the US
Embedded assistance also includes programmatic assistance that does a step or task for a user. Examples of programmatic assistance include:
- Default values
- Detected values
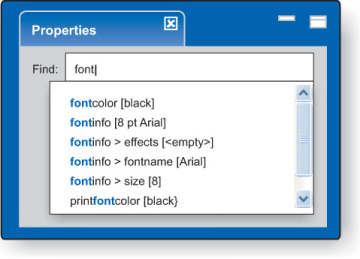
Autocompleted values, as shown in the following user interface:
Although we writers usually don’t have the programming skills to develop programmatic assistance, we do need to understand these types of assistance well enough to advocate for them when they’ll be helpful to users.
Our skills with writing embedded assistance and our fluency with words and graphics will be crucial as software development shifts to focus on mobile devices. Most users don’t follow help links in desktop and web applications; they are even less likely to do so in mobile environments. The lack of hover capabilities in the mobile environment removes an element of embedded assistance in an already small user interface, a user interface that makes web and desktop interfaces seem enormous by comparison. Because of the small screen size in a mobile interface, the small amount of text that is persistent gets even more attention.
Progressive disclosure of information
Given the types of embedded assistance elements in the previous section, it’s easy to see that writers can’t work in isolation on each element, set of elements, or functional area of the user interface or piece of hardware. Instead, the entire set of embedded assistance, linked assistance, and separate documentation must tell a cohesive story.
The key to developing effective documentation is to apply and follow a pattern for progressively disclosing the information to the user. Progressive disclosure is not a new idea in the field of interaction design. Jakob Nielsen summarized it in 2006: “Progressive disclosure defers advanced or rarely used features to a secondary screen, making applications easier to learn and less error-prone.” Applying such a progressive pattern to information ensures that you use available space in a user interface or on the hardware in the most effective way, consistently and without redundancy. Applying the pattern well also helps writing teams manage the complexity of information, providing clear paths to get to more complex or abstract information.
Information that is developed according to principles of progressive disclosure anticipates users’ questions and provides a way for users to get additional contextual information when necessary. For example, in an installation wizard, a field might have the label Application server version, and a user might ask, “Is this the version I’m upgrading from or to?” Ideally, the label could be changed to clarify which version, or the field could be grouped under a heading Upgrade from server. If neither is possible, a hover help that explains which application server is being requested and how to find this information is helpful, but a hover help that says, “Enter the application server version” is not.
If you are used to writing books or help documentation, think about how you decide where (which book or help system) to deliver certain information today. Information that you put in an installation guide is not appropriate in an application development guide. A similar approach is true in user interfaces: different interface display mechanisms require different types of information.
Think of the available programmatic and textual assistance capabilities in a software or hardware interface as different delivery mechanisms. You can then use a pattern to map types of content to each mechanism. Because these delivery mechanisms are much smaller than a book or a web page, the pattern is also at a different scale. Instead of thinking about the type of content to deliver in a programming guide versus an installation guide, you think about the type of content to deliver in a field label versus hover help. Your pattern might look something like this:
Table 1.1 Sample pattern for progressively disclosing information in a web user interface
|
User interface element |
Content |
|
Labels (for fields, windows, buttons, group boxes, and so on) |
Succinct nouns based on a short, well-managed list of product terms. Repeatedly review these labels to ensure consistency and coherence of the interface as it is developed. |
|
Messages |
Full sentences that describe the situation. For error messages, provide an action so that users can solve the problem. |
|
Static descriptive text at the top of windows |
|
|
Static descriptive text below fields |
Examples for what to enter in a field. |
|
Hover help |
|
The organization guideline “Separate contextual information into the appropriate type of embedded assistance” on page 332 describes the pattern in more depth, and the completeness guideline “Apply a pattern for disclosing information” on page 107 explains how to apply it to your information to ensure completeness.
When you become more adept at creating meaningful and effective embedded assistance and delivering it progressively, you create a better customer experience and become a more valuable member of your product team.