15.1 Sequence and Communication Diagrams
The term interaction diagram is a generalization of two more specialized UML diagram types:
-
sequence diagrams
-
communication diagrams
Both can express similar interactions.
A related diagram is the interaction overview diagram; it provides a big-picture overview of how a set of interaction diagrams are related in terms of logic and process-flow. However, it's new to UML 2, and so it's too early to tell if it will be practically useful.
Sequence diagrams are the more notationally rich of the two types, but communication diagrams have their use as well, especially for wall sketching. Throughout the book, both types will be used to emphasize the flexibility in choice.
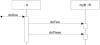
Sequence diagrams illustrate interactions in a kind of fence format, in which each new object is added to the right, as shown in Figure 15.1.
 Figure 15.1 Sequence diagram.
Figure 15.1 Sequence diagram.
What might this represent in code? [1] Probably, that class A has a method named doOne and an attribute of type B. Also, that class B has methods named doTwo and doThree. Perhaps the partial definition of class A is:
public class A
{
private B myB = new B();
public void doOne()
{
myB.doTwo();
myB.doThree();
}
// . .
}
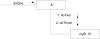
Communication diagrams illustrate object interactions in a graph or network format, in which objects can be placed anywhere on the diagram (the essence of their wall sketching advantage), as shown in Figure 15.2.
 Figure 15.2 Communication diagram.
Figure 15.2 Communication diagram.
What are the Strengths and Weaknesses of Sequence vs. Communication Diagrams?
Each diagram type has advantages, and modelers have idiosyncratic preference—there isn't an absolutely "correct" choice. However, UML tools usually emphasize sequence diagrams, because of their greater notational power.
Sequence diagrams have some advantages over communication diagrams. Perhaps first and foremost, the UML specification is more sequence diagram centric—more thought and effort has been put into the notation and semantics. Thus, tool support is better and more notation options are available. Also, it is easier to see the call-flow sequence with sequence diagrams—simply read top to bottom. With communication diagrams we must read the sequence numbers, such as "1:" and "2:". Hence, sequence diagrams are excellent for documentation or to easily read a reverse-engineered call-flow sequence, generated from source code with a UML tool.
But on the other hand, communication diagrams have advantages when applying "UML as sketch" to draw on walls (an Agile Modeling practice) because they are much more space-efficient. This is because the boxes can be easily placed or erased anywhere—horizontal or vertical. Consequently as well, modifying wall sketches is easier with communication diagrams—it is simple (during creative high-change OO design work) to erase a box at one location, draw a new one elsewhere, and sketch a line to it. In contrast, new objects in a sequence diagrams must always be added to the right edge, which is limiting as it quickly consumes and exhausts right-edge space on a page (or wall); free space in the vertical dimension is not efficiently used. Developers doing sequence diagrams on walls rapidly feel the drawing pain when contrasted with communication diagrams.
Note
three ways to use UML p.11
Likewise, when drawing diagrams that are to be published on narrow pages (like this book), communication diagrams have the advantage over sequence diagrams of allowing vertical expansion for new objects—much more can be packed into a small visual space.
|
Type |
Strengths |
Weaknesses |
|---|---|---|
|
sequence |
clearly shows sequence or time ordering of messages large set of detailed notation options |
forced to extend to the right when adding new objects; consumes horizontal space |
|
communication |
space economical—flexibility to add new objects in two dimensions |
more difficult to see sequence of messages fewer notation options |
Example Sequence Diagram: makePayment
The sequence diagram shown in Figure 15.3 is read as follows:
-
The message makePayment is sent to an instance of a Register. The sender is not identified.
-
The Register instance sends the makePayment message to a Sale instance.
-
The Sale instance creates an instance of a Payment.
 Figure 15.3 Sequence diagram.
Figure 15.3 Sequence diagram.
From reading Figure 15.3, what might be some related code for the Sale class and its makePayment method?
public class Sale
{
private Payment payment;
public void makePayment( Money cashTendered )
{
payment = new Payment( cashTendered );
//. .
}
// . .
}
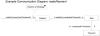
Example Communication Diagram: makePayment
 Figure 15.4 Communication diagram.
Figure 15.4 Communication diagram.
The communication diagram shown in Figure 15.3 has the same intent as the prior sequence diagram.

