- Refresher on the Different Types of Scripting
- Displaying Random Content on the Client Side
- Understanding the Document Object Model
- Using window Objects
- Working with the document Object
- Accessing Browser History
- Working with the location Object
- More About the DOM Structure
- Working with DOM Nodes
- Creating Positionable Elements (Layers)
- Hiding and Showing Objects
- Modifying Text Within a Page
- Adding Text to a Page
- Changing Images Based on User Interaction
- Thinking Ahead to Developing HTML5 Applications
- Summary
- Q & A
- Workshop
Using window Objects
At the top of the browser object hierarchy is the window object, which represents a browser window. You’ve already used at least one method of the window object: alert(), which displays a message in an alert box.
A user might have several windows open at a time, each with its own distinct window object, since different documents will presumably be loaded in each window. Even if the same document is loaded into two or more windows, they are considered distinct window objects because they are in fact distinct instances of the browser. However, when you reference window.document (or just document, as the window object is the default parent object so we don’t need to explicitly refer to it) in your JavaScript, the reference is interpreted to be the window currently in focus—the one actively being used.
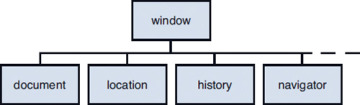
The window object is the parent object for all the objects we will be looking at in this chapter. Figure 6.2 shows the window section of the DOM object hierarchy and a variety of its objects.

FIGURE 6.2 The window section of the DOM object hierarchy, and some of its children.
