Launching iOS Applications Via URL
- Launching Your App Via URL
- Passing Data to the App
- Displaying an App Banner with Smart App Banner
- Summary
Web applications often need to interact with iOS applications installed on a user’s device. For example, when a user browses your corporate website on an iPhone or iPad, you might want to enhance the experience by redirecting the user to your company’s iOS apps on the user’s device. This design delivers a better end-user experience for your visitors, as a native iOS app provides more functionalities than a traditional web application can do.
In this article, I’ll show you how to launch native iOS apps from a URL on a web page and pass data to the app, as well as how to use the Smart App Banner feature (available in iOS 6 and later devices) to launch a specific app on the device (if it’s installed on the device) or redirect the user to the Apple Store to install the app (if it’s not already installed).
Launching Your App Via URL
Using Xcode, create a single-view application and name it SmartAppBanner. To allow your app to be launched using an URL, you’ll need to add a few entries to the Info.plist file, so let’s look at how to do that.
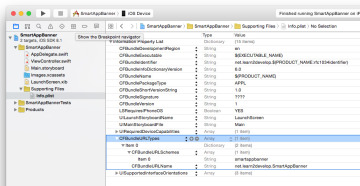
Select the Info.plist file in the project and add a new row. Name the new key CFBundleURLTypes and expand the newly added key. In item 0, add another key named CFBundleURLSchemes and set its Item 0 value to “smartappbanner”. Add one more key named CFBundleURLName. Set its value to “net.learn2develop.SmartAppBanner”. Figure 1 shows the keys that are added.

Figure 1 Adding new keys to the Info.plist file.
With these new settings, you can open the app by using the smartappbanner:// scheme. CFBundleURLName is a unique identifier for the scheme.
Deploy the application onto a real iOS device. The application can now be launched with an appropriate URL.
The next step is to create an HTML page to launch the app. Using a text editor, create an HTML file and name it MyApp.html. Populate the file as follows:
<!DOCTYPE html>
<html>
<body>
<a href="smartappbanner://">Launch SmartAppBanner app</a><br/>
</body>
</html>
Save the file to a web server. For example, I have the Apache web server installed on my Mac; and I saved the file to the default /Library/WebServer/Documents/web publishing directory.
On the iOS device with the SmartAppBanner app installed, launch Safari and enter the URL containing the MyApp.html file. The URL looks like this:
http://<ip_address_of_your_Mac>/MyApp.html
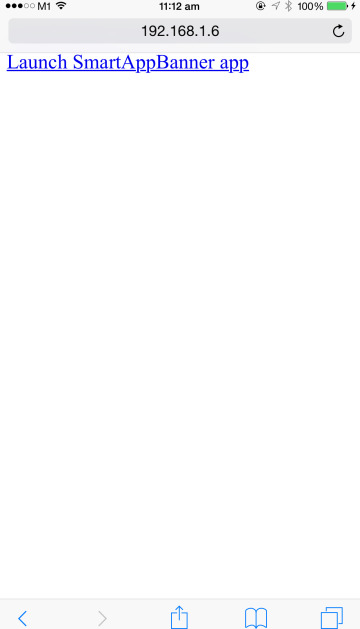
Once the page is loaded, click the Launch SmartAppBanner app link (see Figure 2). The SmartAppBanner app will now launch.

Figure 2 Viewing the MyApp.html file.