Introduction to Core HTML5 2D Game Programming
The great thing about software development is that you can make nearly anything you can imagine come to life on screen. Unencumbered by physical constraints that hamper engineers in other disciplines, software developers have long used graphics APIs and UI toolkits to implement creative and compelling applications. Arguably, the most creative genre of software development is game programming; few endeavors are more rewarding from a creative standpoint than making the vision you have for a game become a reality.
The great thing about game programming is that it’s never been more accessible. With the advent of open source graphics, sound, and music, you no longer need to be an artist and a musician to implement games. And the development environments built into modern browsers are not only free, they contain all the tools you need to create the most sophisticated games. You need only supply programming prowess, a good understanding of basic math (mostly trigonometry), and a little physics.
In this book we implement two full-fledged HTML5 video games so that you can learn how to create one of your own. Here are some of the things you will learn to do:
- Use the browser’s development tools to implement sophisticated games
- Create smooth, flicker-free animations
- Scroll backgrounds and use parallax to create a 3D effect
- Implement graphical objects, known as sprites, that you can draw and manipulate in a canvas
- Detect collisions between sprites
- Animate sprites to make them explode
- Implement a time system that controls the rate at which time flows through your game
- Use nonlinear motion to create realistic jumping
- Simulate gravity
- Pause and freeze your game
- Warn players when your game runs slowly
- Display scoreboards, controls, and high scores
- Create a developer’s backdoor with special features
- Implement particle systems to simulate natural phenomenon, such as smoke and fire
- Store high scores and in-game metrics on a server with Node.js and socket.io
- Configure games to run on mobile devices

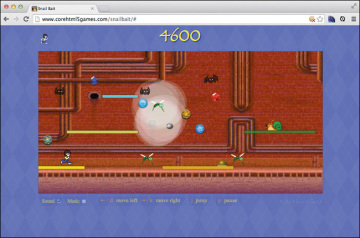
Figure 1.1 Snail Bait
1.1 Snail Bait
Snail Bait is a classic platform game. The game’s main character, known as the runner, runs along and jumps between floating platforms that move horizontally. The runner’s ultimate goal is to land on a gold button that paces back and forth on top of a pulsating platform at the end of the game. That button is guarded by two bees and a bomb-shooting snail. The runner, pulsating platform, gold button, bees, bomb, and snail are all shown in Figure 1.1.
The player controls the game with the keyboard:
- d or ← turns the runner to the left and scrolls the background from left to right.
- k or → turns the runner to the right and scrolls the background from right to left.
- j makes the runner jump.
- p pauses the game.
When the game begins, the player has three lives. Icons representing the number of remaining lives are displayed above and to the left of the game’s canvas, as you can see in Figure 1.1. In the runner’s quest to make it to the end of the level, she must avoid bad guys—bees and bats—while trying to capture valuable items such as coins, rubies, and sapphires. If the runner collides with bad guys, she blows up, the player loses a life, and the runner goes back to the beginning of the level. When she collides with valuable items, the valuable item disappears, the score increases, and the game plays a pleasant sound effect.
The snail periodically shoots snail bombs (the gray ball shown near the center of Figure 1.1). The bombs, like bees and bats, blow up the runner when they hit her.
The game ends in one of two ways: the player loses all three lives, or the player lands on the gold button. If the player lands on the gold button, the player wins the game and Snail Bait shows the animation depicted in Figure 1.2.

Figure 1.2 Snail Bait’s winning animation
Snail Bait maintains high scores on a server. If the player beats the existing high score, Snail Bait lets the player enter their name with a heads-up display (HUD), as shown in Figure 1.3.

Figure 1.3 Snail Bait’s high scores
If the player doesn’t win the game or beat the existing high score, Snail Bait displays game credits, as shown in Figure 1.4.

Figure 1.4 Snail Bait’s credits
With the exception of the runner, everything in Snail Bait scrolls continuously in the horizontal direction. That scrolling further categorizes Snail Bait as a side-scroller platform game. However, that’s not the only motion in the game, which leads us to sprites and their behaviors.
1.1.1 Sprites: The Cast of Characters
With the exception of the background, everything in Snail Bait is a sprite. A sprite is a visual representation of an object in a game that you draw on the game’s canvas. Sprites are not a part of the HTML5 Canvas API, but they are simple to implement. Following are the game’s sprites:
- Platforms (inanimate objects)
- Runner (main character)
- Buttons (good)
- Coins (good)
- Rubies and sapphires (good)
- Bees and bats (bad)
- Snail (bad)
- Snail bombs (bad)
Besides scrolling horizontally, nearly all the game’s sprites move independently of one another. For example, rubies and sapphires bounce up and down at varying rates of speed, and the buttons and the snail pace back and forth along the length of the platform on which they reside.
That independent motion is one of many sprite behaviors. Sprites can have other behaviors that have nothing to do with motion; for example, besides bouncing up and down, the rubies and sapphires sparkle.
Each sprite has an array of behaviors. A behavior is just a JavaScript object with an execute() method. Every animation frame, the game iterates over all its visible sprites and, for each sprite, iterates over the sprite’s behaviors, invoking each behavior’s execute() method and passing the method a reference to the sprite in question. In that method, behaviors manipulate their associated sprite according to game conditions. For example, when you press j to make the runner jump, the runner’s jump behavior subsequently moves the runner through the jump sequence, one animation frame at a time.
Table 1.1 lists the game’s sprites and their respective behaviors.
Table 1.1 Snail Bait sprites
|
Sprites |
Behaviors |
|
Platforms |
Pulsate (only one platform) |
|
Runner |
Run; jump; fall; collide with other sprites; explode |
|
Bees and bats |
Explode; flap their wings |
|
Buttons |
Pace; collapse; make bad guys explode |
|
Coins, rubies, and sapphires |
Sparkle; bounce up and down |
|
Snail |
Pace; shoot bombs |
|
Snail bombs |
Move from right to left; collide with runner |
Behaviors are simple JavaScript objects, as illustrated by Example 1.1, which shows how Snail Bait instantiates the runner sprite.
Example 1.1 Creating sprites
runBehavior={// Just a JavaScript object with an execute method execute:function(sprite,// Sprite associated with the behavior now,// The current game time fps,// The current frame rate context,// The context for the game's canvas lastAnimationFrameTime){// Time of last frame // Update the sprite's attributes, based on the current time // (now), frame rate (fps), and the time at which Snail Bait // drew the last animation frame (lastAnimationFrameTime), // to make it look like the runner is running. // The canvas context is provided as a convenience for things // like hit detection, but it should not be used for drawing // because that's the responsibility of the sprite's artist. // Method implementation omitted. See Section 7.3 on p. 187 // for a discussion of this behavior.}};varrunner=newSprite('runner',// name runnerArtist,// artist[runBehavior,...]);// behaviors
Snail Bait defines a runBehavior object, which it passes—in an array with other behaviors—to the runner sprite’s constructor, along with the sprite’s type (runner) and its artist (runnerArtist). For every animation frame in which the runner is visible, the game invokes the runBehavior object’s execute() method. That execute() method makes it appear as though the runner is running by advancing through the set of images that depict the runner in various run poses.

